Introductions!
Name
Profession
Current FEWD Knowledge?
Why are you here?
Something you want to learn today
Part 1
Tools Worth Knowing
CSS Transformations
CSS Transitions
CSS Animations
Part 2
Break!
FlexBox
HTML5 Forms
HTML5 JS APIs
CSS Prefixes
transition
-webkit-transform
-moz-transform
-o-transform
-ms-transform
Transforms
From MDN:
"CSS transforms allow to change the position and shape of the affected content without disrupting the normal document flow. The transformations include rotation, skewing, scaling, and translation both in the plane and in the 3D space.
CSS Transitions
transition:
property
all *
background-color
left
duration
0s *
0.3s
1s
3s
timing-function
linear *
ease-in
ease-out
steps(4, end)
delay
0s *
0.3s
1s
HTML
.cube-transitions {
transition: all 0.3s ease-out 0s;
}
$('.transitions-parent').click(function() {
var $cube = $('.cube-transitions', this);
$cube.toggleClass('on', !$cube.hasClass('on'));
});
CSS Animations
.block {
-webkit-animation: test 5s;
}
@-webkit-keyframes test
{
20% {background: orange;}
40% {background: yellow;}
60% {background: green;}
80% {background: blue;}
100% {background: purple;}
}
Go!
Things we'll learn about CSS Animations
What is "keyframing"?
infinite
forwards
delay, timing function, etc
The Argument For Preprocessors
.block {
animation: test 5s;
}
@keyframes test {
25% { transform rotate(5deg) }
50% { transform rotate(-5deg) }
75% { transform rotate(5deg) }
100% { transform rotate(5deg) }
}
.block {
-webkit-animation: test 5s;
-moz-animation: test 5s;
-o-animation: test 5s;
-ms-animation: test 5s;
animation: test 5s;
}
@-moz-keyframes test {
25% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
50% {
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
}
75% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
100% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
}
@-webkit-keyframes test {
25% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
50% {
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
}
75% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
100% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
}
@-o-keyframes test {
25% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
50% {
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
}
75% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
100% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
}
@-ms-keyframes test {
25% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
50% {
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
}
75% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
100% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
}
@keyframes test {
25% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
50% {
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
}
75% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
100% {
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
}
JS Events (Bad way!)
JS:
setTimeout(function() {
alert('Done!');
}, 300);
CSS:
.test {
background-color: red;
width: 200px;
height: 200px;
transition: all 0.3s ease-out;
}
.test:hover {
background-color: blue;
}
JS Events (Good way!)
JS:
$('.test').bind('transitionend webkitTransitionEnd',
function() {
alert('Done!');
});
Prefix Detection )
CSS:
.test {
background-color: red;
width: 200px;
height: 200px;
transition: all 0.3s ease-out;
}
.test:hover {
background-color: blue;
}
Flex Box: Container
.flex-container {
display: flex;
flex-direction: [row | row-reverse | column | column-reverse];
flex-wrap: [nowrap | wrap | wrap-reverse];
}
Flex Box: Item
.flex-item {
flex: [flex-grow] [flex-shrink] [flex-basis];
}
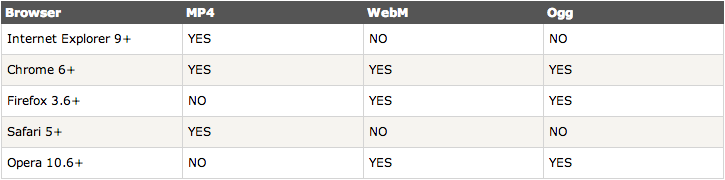
HTML5 Video
Your browser does not support the video tag.
HTML5 Video: JavaScript
document.getElementById('video');
video.play();
video.pause();
Form Validation
Don't rely on this!
LocalStorage
window.localStorage.test = 'hi';
// [refresh!]
alert(window.localStorage.test);
LocalStorage: Be Careful!
Unlike cookies, http and https don't persist data
Limited to 5MB
Some websites cheat (different subdomains)
GeoLocation
View the demo...
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(success, error);
} else {
error('not supported');
}
position.coords.latitude and position.coords.longitude to success .
Final Thoughts
Be Lazy!
"Good programmers program. Great programmers search GitHub first.
THE END
Gregory Koberger
@gkoberger · gkoberger@gmail.com